Walgreens
Retail Pharmacy | Leadership | Mobile | UX / UI | UX Research | Design Systems

Overview
The Pharmacy Electronic Health Record
Walgreens had a problem. Like many healthcare organizations, they had invested in homegrown technologies but failed to update those technologies. This was especially true of their flagship pharmaceutical software, IC+ (the software used to track and fill prescriptions), which had originally been implemented in the early 90s. In 2016, it was running on an outdated codebase, unstable and mired with usability issues, resulting in unrealized profits, untold expenses and lost sales.
Having just come from a project with the hearing aid giant, GN ReSound, where I led the redesign of their fitting software, I was a perfect match for the program Walgreens referred to as RX Renewal and the position was a perfect match for my interests. I joined as one of the original designers on a team of 4 where our efforts focused on the design of a comprehensive software suite to manage pharmacy operations.
Initially, I was a contract designer but promoted to a leadership position as a Principal UX Designer after a year with the program. My promotion coincided with a budget approval to expand our team with a number of open positions to fill. In the next 2 years, I led the expansion of our team from 3 designers to more than 40 and was integral in establishing an interview and hiring process for rapid growth and retention.
I consistently led our design efforts, contributed to our atomic design system and established system architectures. Additionally, I enabled cross-team collaboration, building strong relationships between teams and pairing junior designers with analysts and developers.
Role
Principal UX Designer (initially a UX designer on contract but hired full-time and given a promotion)
Primary Responsibilities
Designed for all prescription fulfillment processes from intake to assembling the prescription (physically and digitally), verifying the product and label design.
Led hiring process and efforts moving us from a 4-person team to 40-person team
Led a team of 6 focusing our efforts on the refill process in pharmacies across the globe
Established foundations and IA of new pharmacy system
Initially led creation of design system and established strategy for scaling
Organization Size
Walgreens 300,000+
RxMS (Prescription Medical System) Division 100-150
UX Team Size
20 – 40
Team Composition
The team consisted of a Director, Principal UX Designers (for each product line), UX Designers, Senior UX Designers, Visual Designers, UX Researchers, Senior UX Researchers, Producers and a UX Writer
Projects
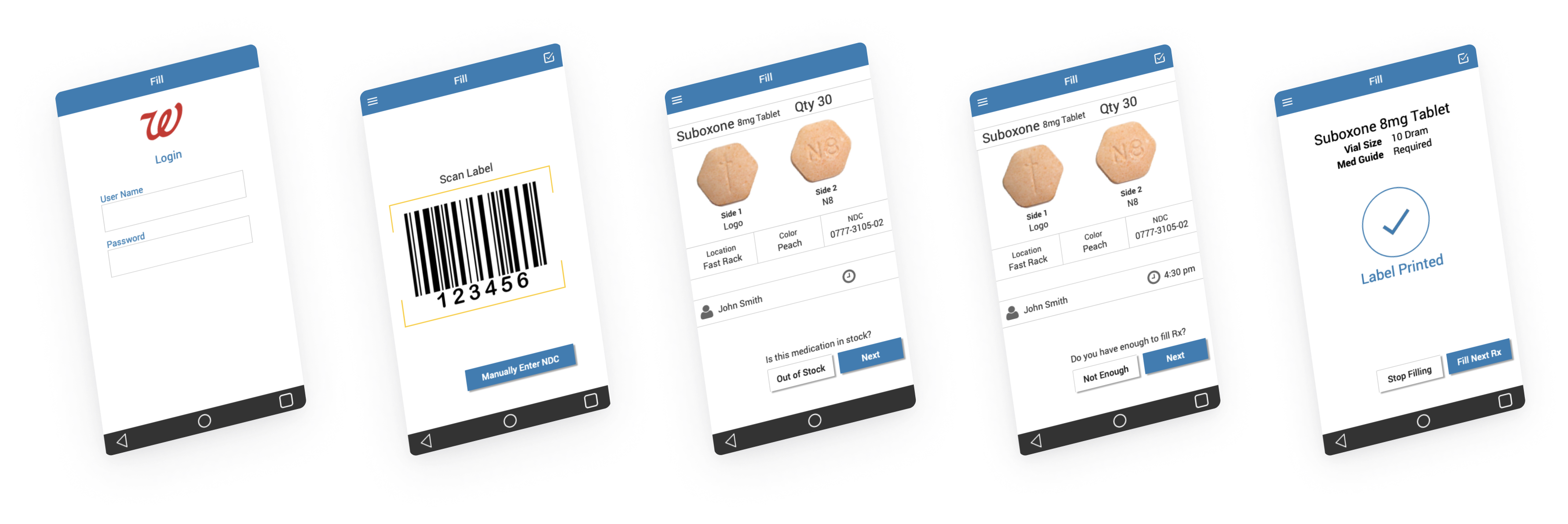
Prescription Assembly
Walgreens fills more than a billion prescriptions per year across 8,700 stores. Some are filled at a fulfillment center (mail order prescriptions, for example) and some are filled by robots or automated machines. But your average Walgreens fills approximately 400 or more scripts in a single day. When you do the math, that’s a lot of pills being counted, put into empty bottles, labeled and bagged across 8,700 stores.
Internally, this process of counting pills, bottling, labeling and bagging was referred to as Prescription Assembly at Walgreens. This was my first project as part of the newly formed Rx Renewal team with a goal to streamline the Assembly process – taking it from its current state to a modern model with the overall goals of efficiency in mind. Specifically, our goal was to decrease the time to assemble a prescription, decrease costs and maintain or improve quality and compliance.
Using a combination of research methods (observation, interviews, journey and empathy maps), I worked through multiple iterations to develop a design that matched the workflow of pharmacists and technicians. This project took more than a year to complete and went through 2 complete redesigns before we had a working product.
Product Validation
Product validation refers to ensuring that what is in the bottle (the medication) is what the patient was prescribed. This is completed by a licensed pharmacist before the prescription is bagged and stapled with the label. Product validation was one of my first projects when joining the team and one I would iterate multiple times in the course of my 3+ years with Walgreens, eventually leading the project with a team of 6.
Not too much different from Assembly (above), I initially bundled this research with the Assembly research to conduct observation and semi-structured interviews. I also worked with our product managers (former Walgreens pharmacists) to develop the initial designs and the early versions of the product that were released. Those designs were then used to iterate to product as I led a team of 6.
Product validation involved understanding various technologies including automated pill counters, camera recognition of pills and manual verification and how they each affect pharmacy workflow. This may be one of the most important functions of filling a prescription, ensuring patient safety and minimizing pharmacy liability.
Exception Queues
When there is a problem with a prescription, it is often sent to an exception queue. For example, a particular prescription might be contraindicated for a patient or the dosage may be in question given the patient’s age, weight, etc. These would be clinical exceptions. Perhaps the prescription requires a prior authorization or the patient’s insurance is not current. These would be billing exceptions.
Walgreens had a number of queues for exceptions. I worked with the product team to pare the number of exceptions into a single, filterable list. This was a project I began near the middle of my tenure with Walgreens, working with both end-users and the product team to build a more efficient means of managing problems with prescriptions.
The outcome of this project directly impacted patients. There is nothing more frustrating than waiting in line for you order only to be informed that the prescriptions has not been filled for whatever reason. This costs the company money and is inconvenient for the patient. The ability to proactively manage these issues was a step forward in both efficiency and customer service for a company with can existing platform dating back to the 90s.
System Search Optimization
Our research indicated Walgreens’ existing system (IC+) needed significant improvements in its search capabilities. One of the primary problems was a lack of granularity in search and filter capabilities. This was a problem I eventually solved on the Assembly project (see above). But before the end state of that product was achieved, I worked on 2 other projects to improve search capabilities for the new system.
One of those projects was the ability to build a search. That is, an end-user could search for a patient or drug and then add parameter to that search. For example, a technician might want to find a patient and then expand the search to include certain states or a phone number. This is a flexible means of using filters that is arguably easier to use in certain instances.
A related project was the ability to address the problem of duplicate patients in the system. Walgreens’ existing system would often have duplicate patients, making medication reconciliation more complex than it needed to be. The solution I designed for this would run a search in the background when a patient search is executed. If duplicates were found, the system would allow the end-user to merge the patient into a single record. This was the beginning of establishing some authority control for patients in the new system. Ultimately, these two projects merged into some of my later work as we iterated through design. But they solved two very important problems concerning efficiency and patient safety.
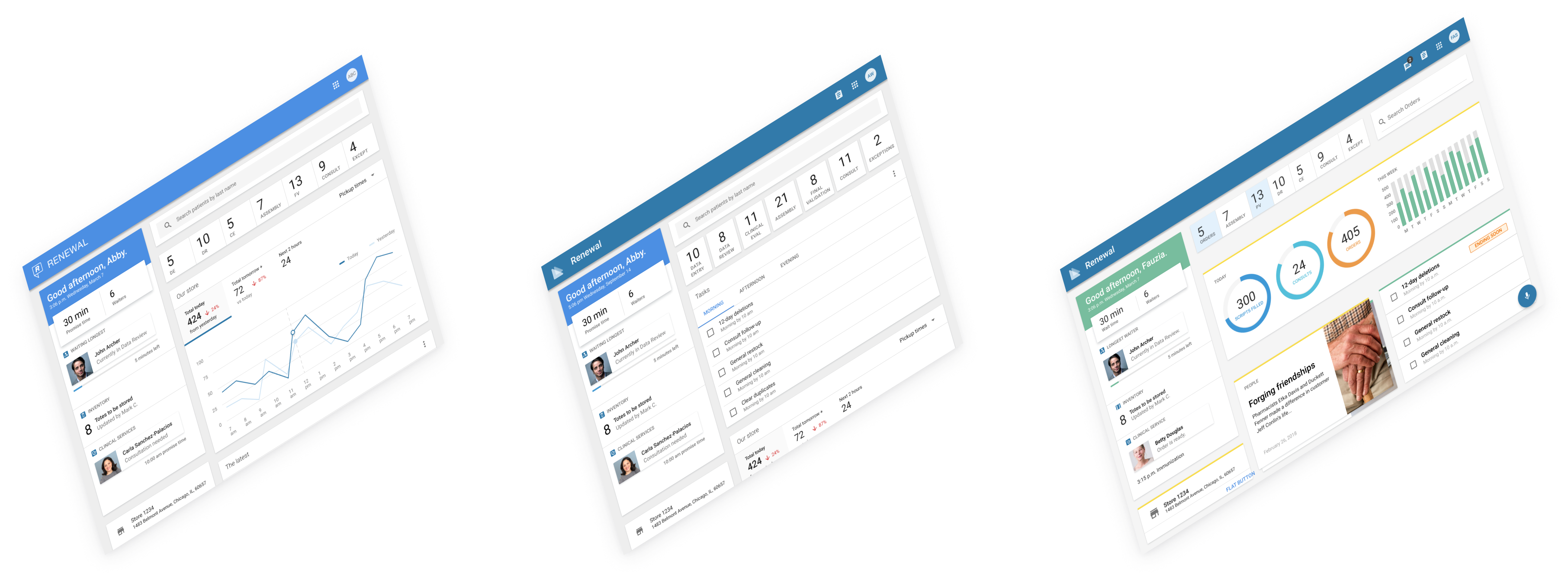
Pharmacy Dashboard
The challenge of any individual pharmacy is understanding the state of business on any given day. How many prescriptions do we have to fill today? How many patients are currently waiting on prescriptions? What inventory issues are pending? Or just simply, what is the state of store’s health today?
One of those projects was the ability to build a search. That is, an end-user could search for a patient or drug and then add parameter to that search. For example, a technician might want to find a patient and then expand the search to include certain states or a phone number. This is a flexible means of using filters that is arguably easier to use in certain instances.
A related project was the ability to address the problem of duplicate patients in the system. Walgreens’ existing system would often have duplicate patients, making medication reconciliation more complex than it needed to be. The solution I designed for this would run a search in the background when a patient search is executed. If duplicates were found, the system would allow the end-user to merge the patient into a single record. This was the beginning of establishing some authority control for patients in the new system. Ultimately, these two projects merged into some of my later work as we iterated through design. But they solved two very important problems concerning efficiency and patient safety.