Caresyntax
Surgery / OR | EHR / EMR | UX / UI | UX Research | Design Systems

Overview
The Future of Surgery
Caresyntax strives for data-driven surgery using AI, automation and OR analytics to empower surgeons and providers seeking improved patient outcomes. This is accomplished through the analysis of surgical video and the associated metadata extracted from video footage. Surgical videos can also be utilized for retroactive analysis (QA, surgical peer assessments and CME, for example), statistical analysis (population health, OR utilization rates, OR scheduling, SSI rates, etc.) and mitigating surgical risk through machine learning.
Working with a 3-person team of designers, I was responsible for leading large-scale products and features in a start-up environment. To support this effort, I also led the creation and maintenance of a design system as well as managing the qualitative analysis and organization of our user research. This role required a strategic mindset to drive our product development and establish standards leading to long-term growth and enhancement of the design team.
As lead designer on the CX-Advance product line, I led efforts to both analyze and mitigate surgical risks, organize the surgical video library, refactor surgical workflows and establish an educational platform using surgical videos as a method to obtain CME. This work involved interfacing with industry leaders across the globe using primary UX research methodologies (interviews, task analysis, qualitative analysis) and both conceptual and actual design work to establish pathways for success.
I consistently led our design efforts, contributed to our atomic design system and established system architectures. Additionally, I enabled cross-team collaboration, building strong relationships between teams and pairing junior designers with analysts and developers.
Role
Senior User Experience Designer
Primary Responsibilities
Led and conducted all design efforts for 1 of our 3 product lines, CX-Advance – a digital library of surgical videos used for surgeon education, quality management and statistical analysis
Led and managed design system to include the creation of first version and associated styles, establishing color palette, typographic scale, icon library selection and management and primary component development
Supported UX research efforts, conducting qualitative analysis across research projects, compiling and presenting results
Data Visualization
Requirements gathering and writing
Organization Size
100-150
UX Team Size
3
Team Composition
UX Manager, 2 Senior Designers and a Technical Writer
Projects
Surgical Workflow
In an age of AI, machine learning and automation, we hypothesized an optimal surgical workflow would be adaptable, malleable and guide a surgeon or nurse through a surgery as complex as a total knee arthroplasty or as routine as a laparoscopic cholecystectomy. This project explored how we might support surgical cases for both the novice and expert using health informatics to guide surgeons in patient counseling, risk assessment, procedure selection, instrument selection, surgical cart setup and patient follow-up. Initially a conceptual project with detailed UI compositions, I would eventually integrate many of the concepts developed into our products.
Primarily, this was a project that heavily relied on “light” clinical decision support (CDS) for surgeons and nurses spanning the continuum of care from patient counseling and scheduling to PACU and patient rehabilitation. There were a number of facets involved in this work with me leading many. My work included risk management (see below), outlining the primary UI architecture for CDS across patient care and retroactive analysis of surgical case outcomes.
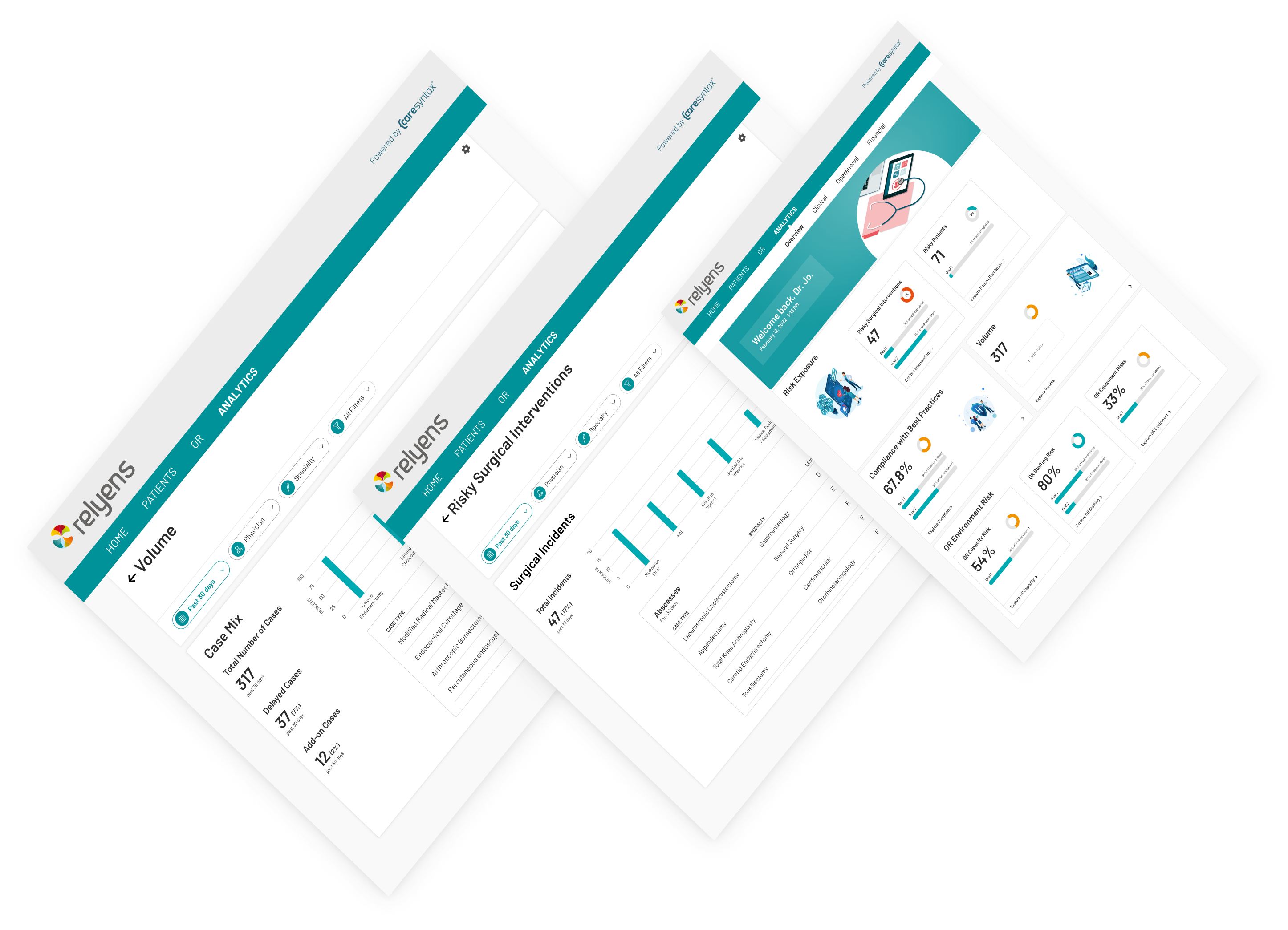
Risk Management
Managing patient risk is an important component of any medical intervention. But nowhere is it more important than in surgical interventions, having an impact on patient safety, outcomes, hospital ratings, reimbursement and the longterm care of a patient. I worked through several related projects to mitigate risks and visualize the level of risk for a given intervention with a patient, also taking into account patient comorbidities.
This was a both a project in CDS and in data visualization, working to understand how physicians evaluate and make decisions concerning risk. An additional component involved how I could best visualize and stratify risk so physicians could make appropriate decisions. Research was iteratively conducted on this project with high-profile clients such as B. Braun (Germany) and Reylens (France).
This work was eventually compiled with primary concept going into a version 1 production with later implementation into our platform upgrade and system redesign (see below).
Continuing Medical Education (CME)
In a collaborative effort with American Board of Surgeons (ABS), we gained the ability to offer ACCME accreditation, offering continuing medical education (CME) credits to surgeons for completing surgical assessments using the CX-Advance product – the product for which I was design lead. Surgical assessments are peer reviews of an observed surgery. Surgeons could retroactively observe surgeries using the video library of surgical cases available in the CX-Advance product.
This project involved multiple features to include onboarding, submitting videos for assessment, reviewing surgical cases and preferences or settings for managing the entire feature. I led the design effort from inception to production on a currently active feature in the product. This was an entirely new sub-product for the organization and was met with much success.
As the lead for the CME feature, I wrote requirements and worked with product management to develop the functionality, look and feel as well as the user flows. The success of this project was integral to our business strategy and complimented a workflow already in place for surgeons (i.e. the surgical video process was automated in the OR, allowing for surgical cases to easily be submitted for CME credit). This project would eventually become a primary selling point for our suite of products while also enriching the learning of surgeons across the world.
System Redesign
Caresyntax had the same problem many healthcare organizations face with 3 different platforms on dated codebases that were not well integrated at either the technical or user experience level. This resulted in platforms where sharing data was problematic and was exacerbated by additional features and plugins, both planned and existing. This also increased our maintenance and development costs in supporting 3 different codebases.
The user experience obviously suffered as well. It was clunky to move through 3 different platforms – so much so that our sales team had difficulty in client demos, affecting our bottom line. We had alignment throughout the organization and a directive from our board to pull our products together under one platform. The product I worked on, CX-Advance, was the first to be selected for migration to the new platform. This left me with 3 distinct problems to solve. I needed to work with our product team and internally with the UX team to determine what a new platform might look like, what would go where and what new features would have to be developed to support a new platform. There was also the added issue of addressing existing usability issues within the platform I was assigned (CX-Advance).
In short, this was a system redesign where I had the latitude to make a number of decisions regarding our styles, the functionality of a new platform and the look and feel of the application. Working over a 6-month time period, I completely rebuilt the CX-Advance system from the ground up. This was my fourth system redesign as a UX designer and the product was in the process of development when I left the organization.
Design System
Having both extensive experience with Figma and developing style guides and design systems, I was the obvious choice to lead our efforts in creating a unified design system. This included developing color palettes, selecting and implementing our typographic scale, selecting and implementing our icon library and the development of a base configurable component library. Additionally, I began the work of documenting the design system and establishing the rules and guidelines needed to manage the use and handoff of the system. In my first year, we implemented version 1, with version 2 following the release of the system redesign (see above).

Qualitative Data Analysis
Our team had a virtual library of research, mostly in the form of video semi-structured interviews and design walkthroughs. It was a rich set of data across our entire product line. Though we did have the library arranged in a research folder using MS Teams, no one had taken the time to analyze or evaluate the data.
I took it upon myself to conduct a qualitative analysis of the dataset. Using AirTable and my experience with qualitative data, I developed a code book to begin organizing all of the feedback. This enabled us to query the database and develop statistics for our individual products.
This was a 3-month process for me where I watched each video multiple times, coding each line of feedback to organize it all into a meaningful dataset. Ultimately, this fed into our decision-making process and impacted our road maps, allowing us to work more closely with our product team.